NucleusとWordPressとBlogger.com
三つのブログのシステム
Googleが買収した Blogger.com(このブログが動いてるサイト)の、ブログシステムのインターフェイスは良くできていてなかなか使いやすい。Blogger.comのユーザ・インターフェースのレイアウトはWordPressに似ているけど、テンプレート(=Nucleusのスキン)がHTMLなところは Nucleus似だ。しかし、HTMLで書かれたテンプレートにページ要素(=Nucleusのテンプレート)をはめ込むデザインは、Blogger.comの方が Nucleusよりシンプルに見える。
Blogger.comのページ要素はこんなのだ。
<b:widget id='Header1' locked='true' title='ブログタイトル (Header)' type='Header'/>
<b:widget id='Blog1' locked='true' title='ブログの投稿' type='Blog'/>
<b:widget id='AdSense1' locked='false' title='' type='AdSense'/>
<b:widget id='BlogArchive1' locked='false' title='ブログのアーカイブ' type='BlogArchive'/>
<b:widget id='Profile1' locked='false' title='自己紹介' type='Profile'/>
<b:widget id='Blog1' locked='true' title='ブログの投稿' type='Blog'/>
<b:widget id='AdSense1' locked='false' title='' type='AdSense'/>
<b:widget id='BlogArchive1' locked='false' title='ブログのアーカイブ' type='BlogArchive'/>
<b:widget id='Profile1' locked='false' title='自己紹介' type='Profile'/>
Blogger.comでは、スタイルシートは Nucleus/skins/defaultのdefault_left.css、nicetitle.css、default_right.cssみたいな外部スタイルシートではなくて、テンプレート自体の最初の方にダーッと書いてある。[HTMLの編集]で表示されるテンプレートファイル400行のうち、スタイルシートの部分が 350行、 <body></body>の部分は50行しかない。( [HTML の編集]ページの「テンプレートをダウンロード」で得た template-99999999999999999.xmlは、スタイルシートの部分は同じだけど <body></body>の部分は550行だった。)
blogger.comのtemplate-99999999999999999.xmlはこんな。
<?xml version="1.0" encoding="UTF-8" ?/>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"/>
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'/>
<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
....css350行......
]]></b:skin>
</head>
<b:includable id='title'>
<b:if cond='data:imagePlacement == "REPLACE"'>
..........
<b:else/>
..........
</b:if>
</html/>
Nucleusのdefault/navigation.incはこんな。
<nucleusskin>
<meta>
<skin name="default" />
<template name="default/index" />
<template name="default/item" />
<info><![CDATA[Nucleus CMS Default Skin]]></info>
</meta>
<%if(skintype,archivelist)%>
..........
<%endif%> //....elseはないんだろうか
記述方法は違うがBlogger.comのテンプレートは skinbackup.xmlとイメージが似ている。考え方が近いんだろうけど、実現の仕方で違いが出たという感じみたい。でも、ページ要素(Nucleusのテンプレート)をドラッグして並べ替えられるとかインターフェイスに気合い入れてる。
Blogger.comのページは、WordPressやNucleusみたいにリクエストのたびに組み立てるのではなく、MovableTypeのようにスタティックのページを生成するように見える。スタティック生成のシステムはアクセスが多い時有利だ。だけど、そうだとするとテンプレートを変えたとき全ページの生成が行われることになるから、ユーザが沢山いてせっせとブログを更新するときは負荷が高まる。cssや js、includeなどの読み込む外部ファイルが沢山あると不要なオーバーヘッドが増えるから、ファイルをまとめてサーバーの負荷を減らしてるみたいだ。自前で作るとこういうとこまで対応できていいよね。
シンプルな構成で、使うファイルが少なければ、ファイルの読み込み時間からして少なくてすむよね。gzipでページを圧縮してるし、レスポンスの向上のためにできることはなんでもやるつもりみたいだ。ヘッドのシーク1回で準備が整うなら実行時間もHDDの消耗も電力消費もも少なくてすんで、エコでいいんじゃないかなぁ。
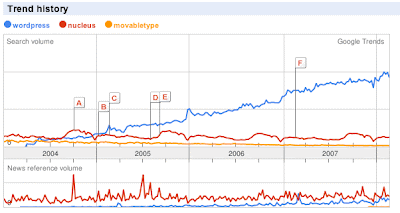
WordPress、Nucleus、Movable Typeの 動きを Google Trendで見てみた。

MovableTypeはどんどん利用者が減っているようでグラフでは0をめざしてるけど、日本ではWordPressより人気らしい。日本の標準、世界の非標準かな。携帯みたい。
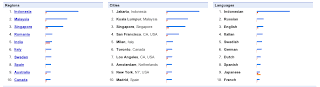
 それにしても東アジアはすごいな。インドもWordPress、Nucleusを同じくらい使ってるぞ。
それにしても東アジアはすごいな。インドもWordPress、Nucleusを同じくらい使ってるぞ。.....elseはないんだろうか
nucleus/libs/PARSER.phpのfunction doAction()中に、
107: if (!$this->handler->if_currentlevel && ($actionlc != 'else') && ($actionlc != 'elseif') && ($actionlc != 'endif') && ($actionlc != 'ifnot') && ($actionlc != 'elseifnot') && (substr($actionlc,0,2) != 'if'))
というのがあったから使えそうだ。
「バージョンアップで else が使えるようになった」とどっかで読んだんだけど、wordpressかと思った。 ... 混乱してる。caseだっけ。
nucleus/libs/PARSER.phpのfunction doAction()中に、
107: if (!$this->handler->if_currentlevel && ($actionlc != 'else') && ($actionlc != 'elseif') && ($actionlc != 'endif') && ($actionlc != 'ifnot') && ($actionlc != 'elseifnot') && (substr($actionlc,0,2) != 'if'))
というのがあったから使えそうだ。
「バージョンアップで else が使えるようになった」とどっかで読んだんだけど、wordpressかと思った。 ... 混乱してる。caseだっけ。
04 Mar, 2008 | mokimoc
Comments
Leave comments
このアイテムは閲覧専用です。コメントの投稿、投票はできません。