Nucleus で複数ブログ(3)
複数ブログで特注トップページ
スペシャルスキンを使った固定ページと、ブログ本体を融合させて、「固定ページ + ブログ」のサイトを作るのだ。前回までにスペシャルスキンを使った固定ページができているところから始めてます。
まず固定ページに使っているスキンを複製する。
できたclone_enlightenの名前をenlighten_blogに変更したいが、エラーになる。"_"がチェックされているようだ。
「複製」なら使えるのに入力はチェックするなんてどうかなぁ。名前はenlighten4blogにする。
スキン「enlighten」を固定ページで使い、スキン「enlighten_blog」をブログにして組み合わせる案だ。
「スキンの編集 'enlighten': メインの目次ページ」は
<%parsedinclude(head.php)%>
<meta name="description" content="<%blogsetting(desc)%>" />
<title><%blogsetting(name)%> - <%blogsetting(desc)%></title></head>
<%parsedinclude(header.php)%>
<%parsedinclude(sidemenu.php)%>
<%ifcat%><%parsedinclude(skintypes/mainindex.php)%><%else%>
<%include(../../index1.txt)%>
<%endif%>
<%parsedinclude(footer.php)%>
にする。
スキンファイル管理で、ふと考えたんだけど、スキンの実態はどうなっているんだろう。
nucleus/skins/にはディレクトリは増えていない。ということはスキンファイルは元祖とcloneが同じものを使うということだろうか。
こいつぁ、気をつけないと危ないぞ。
新しいブログを作る。
2ch2.phpをアップロード
<?php
$CONF['Self'] = '2ch2.php';
include('./config.php');
selectBlog('2ch2');
selector();
?>
URLは、http://192.168.0.8/sample/nucleus/2ch2.phpだそうだ。
スキンファイル管理
skins / enlighten / header.php
にリンクを張り直す。
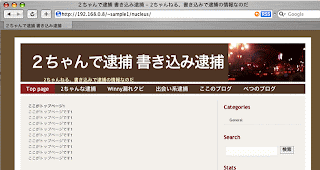
動作確認。これがトップページ

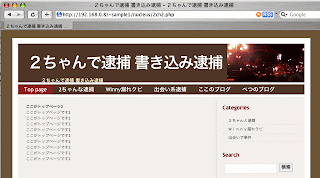
これがブログ部分のトップページ

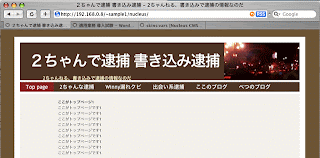
これがアイテムを表示するページ

今ひとつトップページがブログっぽい。もう少し変えたいもんだ。
管理が楽なのは、
・ファイル数が少ない。
・手数が少なくて変更できる。
・下まで探さないで変更できる。
・以後の変更が簡単。
・手数が少なくて変更できる。
・下まで探さないで変更できる。
・以後の変更が簡単。
ならば、
「スキンの編集 'enlighten': メインの目次ページ」を
<%parsedinclude(head.php)%>
<meta name="description" content="<%blogsetting(desc)%>" />
<title><%blogsetting(name)%> - <%blogsetting(desc)%></title></head>
<%parsedinclude(header.php)%>
<!-- page content -->
<div id="content">
<!-- page start border:teal solid 1px; -->
<div style="margin:4px 96px;padding:4px;">
<%include(../../index1.txt)%>
</div>
<!-- page end -->
</div>
<%parsedinclude(footer.php)%>
にして、index1.txtの内容変更で更新をしよう。

だいぶ格好ついてきた。この方向で行くことにする。
10 Mar, 2008 | mokimoc
Comments
Leave comments
このアイテムは閲覧専用です。コメントの投稿、投票はできません。