Nucleusで作る 独自デザインサイト
Nucleusで 独自デザインサイトを作ったので、作り方と注意点を残しておく。
●0◆━━━━━━━━━━━━━━━━━━━━━━━━━
計画
━━━━━━━━━━━━━
- 独自のスキンを作る.....(wordPressのテンプレート)
- 構成
「固定ページ」部分...「メインの目次ページ」と「スペシャルスキン」ページで構成
「ブログページ」部分... 「メインの目次ページ」と「個別アイテムページ」で構成 - Defaultスキンをもとにする
blueleavesのテンプレート、item前後リンクの部分をタイトル表示にして使う。
完成させるモデルのデザイン制作
━━━━━━━━━━━━━
モデルを作る
「ブルーナ」(Dick Bruna)といわれたが、本人は「ミロ」に影響を受けたつもり。
model02.ai
●2◆━━━━━━━━━━━━━━━━━━━━━
完成させるモデルを hrmlで書く
━━━━━━━━━━━━━
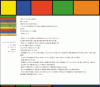
model02.aiのデザインに沿って html を書く
css はファイル内に直接記述する
1stSample.html
●3◆━━━━━━━━━━━━━━━━━━━━━━━━
新しいスキンを追加する
━━━━━━━━━━━━━「default」スキンをダウンロードする。
ディレクトリ名を「newskin」に変更する。
skinbackup.xml
sidebar.inc
readme.html
の「default」という記述を「newskin」に変更する。
skinbackup.xml
<skin name="newskin" />
<template name="newskin/index" />
<template name="newskin/item" />
............
sidebar.inc
<%categorylist(newskin/index)%>
そのほかテンプレートを使う部分があれば、テンプレート名部分を変更する。
変更したスキンのファイルを「newskin」というディレクトリごとuploadする。
「スキンの編集」で確認する。
●3の付録◆━━━━━━━━━━━━━━━━━━━━━━━━
サムネール 作成
━━━━━━━━━━━━━
モデルのスクリーンショットを、「preview.png」と「preview-large.png」として「newskin」にアップロードする。
preview-large.png 733 x 472 pixcel ... 横幅を Defaultのものと同一にしただけ
preview.png 100 x 64 pixcel ... 横幅を Defaultのものと同一にしただけ
これで[スキンの編集]の表示でスキンのサムネールが表示される
●4◆━━━━━━━━━━━━━━━━━━━━━━━━
モデルを Nucleusで表示させる━━━━━━━━━━━━━
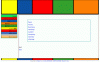
「スペシャルスキンパーツ」で 「newskin」に新しいページを作る。 -> fixpage1
fixpage1に 1stSample.htmlの内容をコピーして、表示を確認する。
nucleus/index.php?special=fixpage1
●5◆━━━━━━━━━━━━━━━━━━━━━━━━
css ファイル作成
━━━━━━━━━━━━━
1stSample.htmlのスタイルシート部分を「style.css」として分離する。
1stSample.html
↓
1stfixpage1.html
style.css
1stfixpage1.htmlの表示を確認する。
問題なければ
style.css を「スキンファイル管理」メニューで、スキンファイル管理」の cssファイルにペーストする。
または、新しいスタイルシートファイル「style.css」として追加する。
●6◆━━━━━━━━━━━━━━━━━━━━━━━━
スペシャルスキンページ作成━━━━━━━━━━━━━
「スペシャルスキンパーツ」で新たにスペシャルスキンページ fixpage2 を作る
fixpage1の内容を fixpage2にコピ−&ペーストする。
fixpage2の css部分の記述を 外部cssファイルからの読み込みに変更する。
表示に問題あれば、適宜修正。
●7◆━━━━━━━━━━━━━━━━━━━━━━━━
head.inc作成
━━━━━━━━━━━━━
「スペシャルスキンページ」 fixpage2 の 定義部分を head.inc にコピーする
コピーした部分を
とする。
表示に問題あれば、適宜修正。
●8◆━━━━━━━━━━━━━━━━━━━━━━━━
header.inc作成
━━━━━━━━━━━━━
fixpage2のヘッダにあたる部分を header.inc にコピーする。
コピーした部分を
<!-- page header -->
とする。
表示に問題あれば、適宜修正。
※注意※ヘッダとフッタに挟まれる部分の上部にあたる箇所も header.inc に入れておく
<!-- begin wrapper divs -->
<div id="bodywrap"><!-- bodywrap --> <- ヘッダとフッタに挟まれる部分
<div id="mainwrap"><!-- mainwrap --> <- コンテンツを入れる部分
●9◆━━━━━━━━━━━━━━━━━━━━━━━━
sidebar.inc 作成
━━━━━━━━━━━━━
fixpage2のサイドバーにあたる部分を sidebar.inc にコピーする。
コピーした部分を
<!-- 以下サイドバー -->
<h2 class="hidden">Sidebar</h2>
<!-- 以上サイドバー -->
とする。
表示に問題あれば、適宜修正。
アーカイブのタイトル表示、カテゴリの表示、検索窓などサイドバーを好みの表示にする。
サイドバーは
<dl>
<dt>
<dd>
</dl>
か
<ol> or <ul>
<li></li>
</ol> or </ul>
が使われるようだが、今回はDefaultスキンと同様に<dl>...</dl>で表現した。
それに合わせ Archicveのタイトル表示を行うプラグインも <dd>...</dd>出力に改造する。
※注意※コンテンツの部分の上部にあたる箇所も sidebar.inc に入れておく
</div>!-- end mainwrap --> <- コンテンツを入れる部分
<!-- 4 Top & Fix page sidebar --> <- アイテムページは別ブログにするので注記
<!-- page menu -->
<div id="sidewrap"><!-- sidewrap -->
.... ここにサイドバーの記述を入れる ....
</div><!-- end sidewrap1 -->
●9付録◆━━━━━━━━━━━━━━━━━━━━━━━━
コンテンツの部分
━━━━━━━━━━━━━
「コンテンツの部分」は、
「個別アイテムページ」ならテンプレートの 「アイテムの本体」が、
<%item(newskin/item)%>
により挿入される。
<%parsedinclude(skintypes/itempages.php)%>
の場合もある。
「スペシャルスキン」ページなら、サイドバー部分とフッタ部分の間に直接の記述が入ることになるだろう。
●10◆━━━━━━━━━━━━━━━━━━━━━━━━
footer.inc 作成
━━━━━━━━━━━━━
fixpage2のフッタにあたる部分を footer.inc にコピーする。
コピーした部分を
<!-- 以下フッタ -->
<!-- page footer -->
とする。
表示に問題あれば、適宜修正。
※注意※ヘッダとフッタに挟まれる部分の下部にあたる箇所も footer.inc に入れておく
</div><!-- end bodywrap --> <- ヘッダとフッタに挟まれる部分
●11◆━━━━━━━━━━━━━━━━━━━━━━━━
おしまい━━━━━━━━━━━━━
以上で表示に問題なければ 新しいスキンの完成
「スキンの編集」で「メインの目次ページ」、「個別アイテムページ」などのスキンに、fixpage2で作った記述をコピーする。
「スペシャルスキンパーツ」にもコピーする。
基本確認は FireFoxで行ったが、MicroSoft InternetExplolerのcss解釈がタコなので、並行してIEでの表示確認が必要。
●付録1◆━━━━━━━━━━━━━━━━━━━━━━━━
前後記事へのタイトルを使ったリンク
━━━━━━━━━━━━━
「個別アイテムページ」の最初の部分
<!--- page header-->
<!-- 以下コンテンツ -->
↓前後 itemのタイトルを表示してリンクする。
<div class="pageswitch"><!-- これで前後タイトル名表示 -->
<%if(previtem)%><div class="alignleft">« <a title="前の記事" href="<%prevlink%>"><%previtemtitle%></a></div><%endif%>
<%if(nextitem)%><div class="alignright"><a title="次の記事" href="<%nextlink%>"><%nextitemtitle%></a> »</div><%endif%>
<br /></div>
↑前後 itemのタイトルを表示してリンクする。
<- アイテム本体の表示
この記事を参考
●付録2◆━━━━━━━━━━━━━━━━━━━━━━━━
itemページの投稿者、投稿日時などの位置と内容の変更
━━━━━━━━━━━━━
「defaultスキン」で上部に表示されるの投稿情報を最下部に変更する。
「テンプレートの編集」、「newskin/item」の「アイテムの本体」部分を編集し位置を変える。
<small class="contentitemcategory">
Category: <a href="<%categorylink%>" title="Category: <%category%>"><%category%></a>
</small>
</div>
<div class="contentitem2">
<small class="contentitempostedby">
Posted by: <a href="<%authorlink%>" title="Author: <%author%>"><%author%></a>
<%date(%Y-%m-%d)%>
</small>
</div>
アイコンの変更はcssファイルで行う。
━━━━━━━━━━━━━━━━━━━━━━━━━━
2つのブログを使った構成については、「Nucleus で複数ブログ(1)」を参照。
━━━━━━━━━━━━━━━━━━━━━━━━━━
作業に htmlと css の知識が必要。
phpのプログラミング知識は必ずしも必要ではない。(プラグイン改造を除く)
...一番必要なのは デザイン力だったりして。 (- -)
━━━━━━━━━━━━━━━━━━━━━━━━━━
11 May, 2009 | mokimoc
Comments
Leave comments
このアイテムは閲覧専用です。コメントの投稿、投票はできません。